By Harry Roberts
Harry Roberts is an independent consultant web performance engineer. He helps companies of all shapes and sizes find and fix site speed issues.
Written by Harry Roberts on CSS Wizardry.
This year, I’ve been working closely with the wonderful Coingaming team out in beautiful Tallinn. We’ve been working pretty hard on making their suite of online products much faster, and I’ve been the technical consultant leading the project. It’s been an incredibly fun and rewarding engagement, and we’ve made some real business- and customer-facing improvements. One of the key reasons I’ve found the project so fun is that it’s given me a real chance to get very forensic. Naturally, a team should always tackle the low-hanging fruit first, but once that’s done, you get to delve much deeper into the weeds. This blog post comes from there.
In order to get better control over how a series of thumbnail images are
displayed on the homepage of one of their products, the team opted to build them
not as <img /> elements, but as CSS background-images: this allowed them to
better size and position the images in their container, and, putting aside any
semantic concerns, it made sense from a styling point of view. My only
reservation was knowing that, because the images are defined in CSS rather than
HTML, their outgoing requests won’t start until the browser has created the
Render Tree: it’s not until all the CSS has been downloaded, parsed, and the
CSSOM constructed that the browser actually knows This
.div with this class
is currently visible on the page and its background is set to be this image: I’d
better download it!
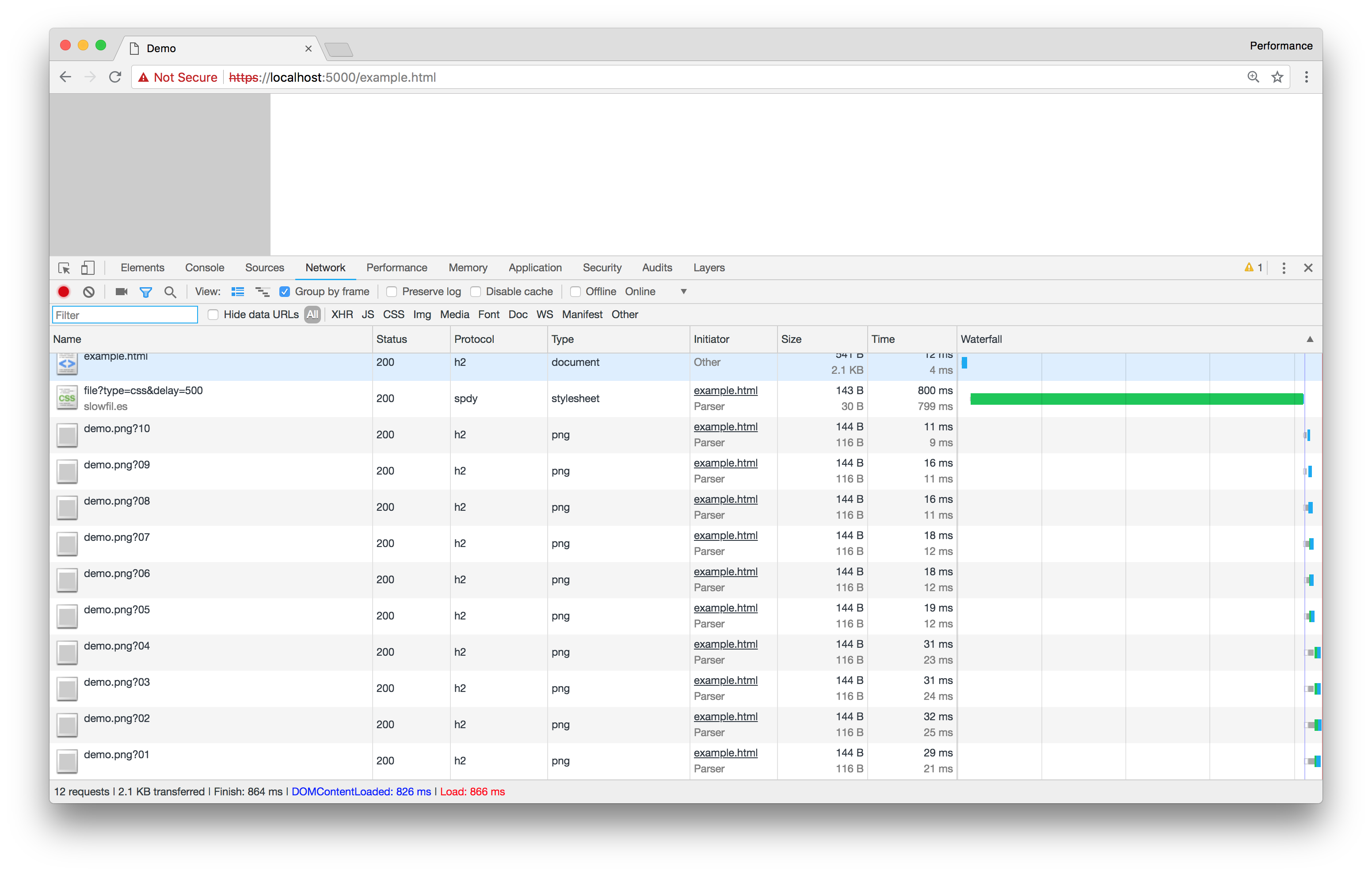
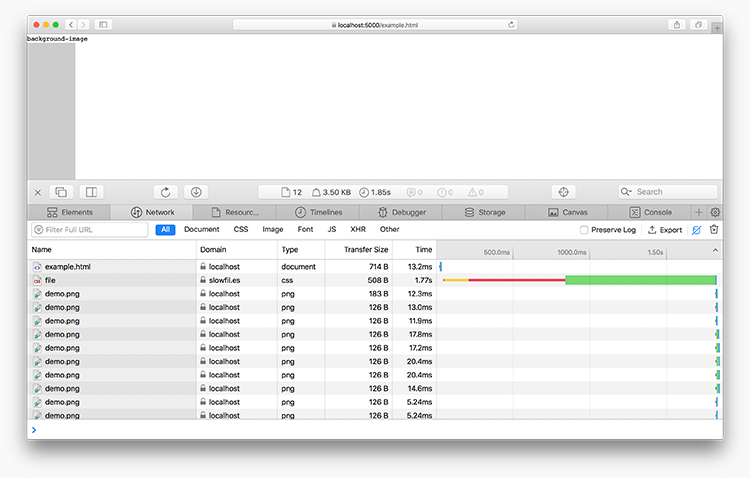
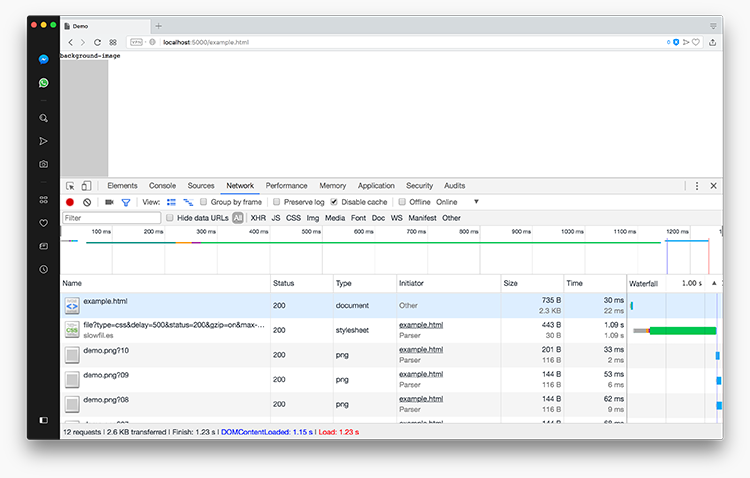
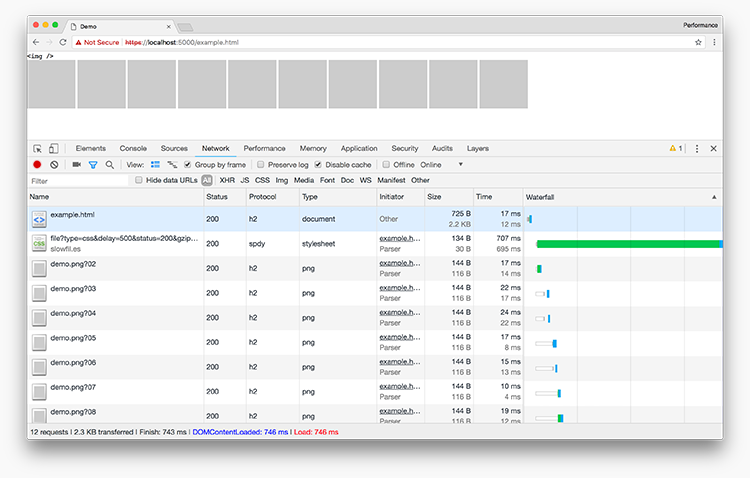
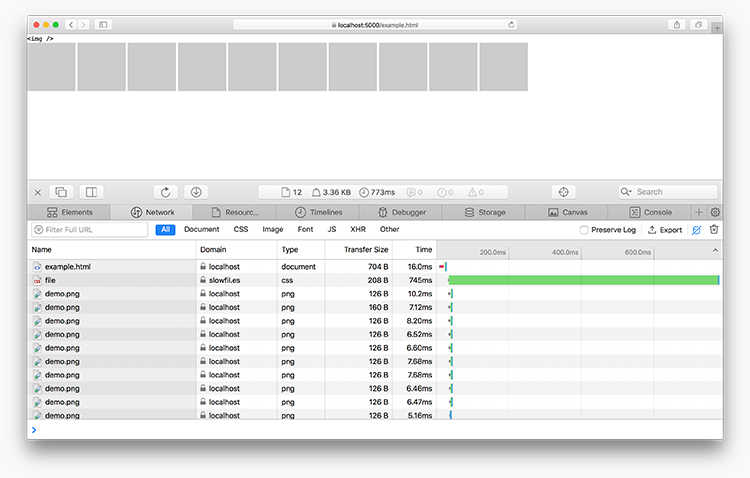
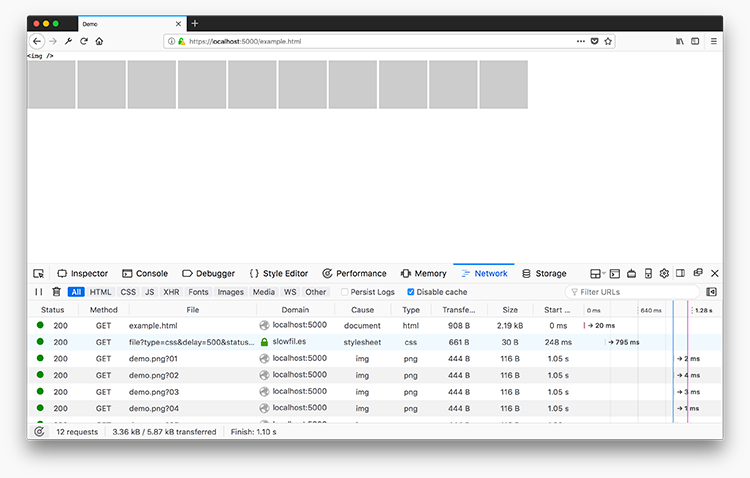
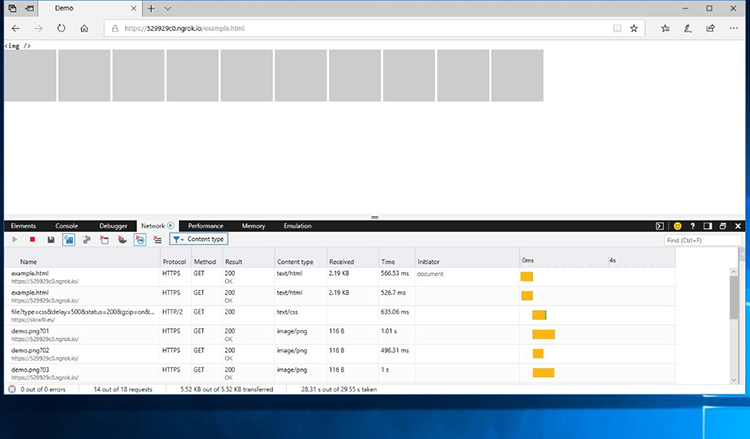
The waterfall below shows the browser waiting for CSSOM completion before it dispatches any requests for any images—you can clearly see that the CSS needs to finish before any images start. This is down to the simple fact that the browser doesn’t know which (if any) images it will need until the CSSOM has been built:

This is too late for such important content of theirs—users want to see the thumbnails as soon as possible.
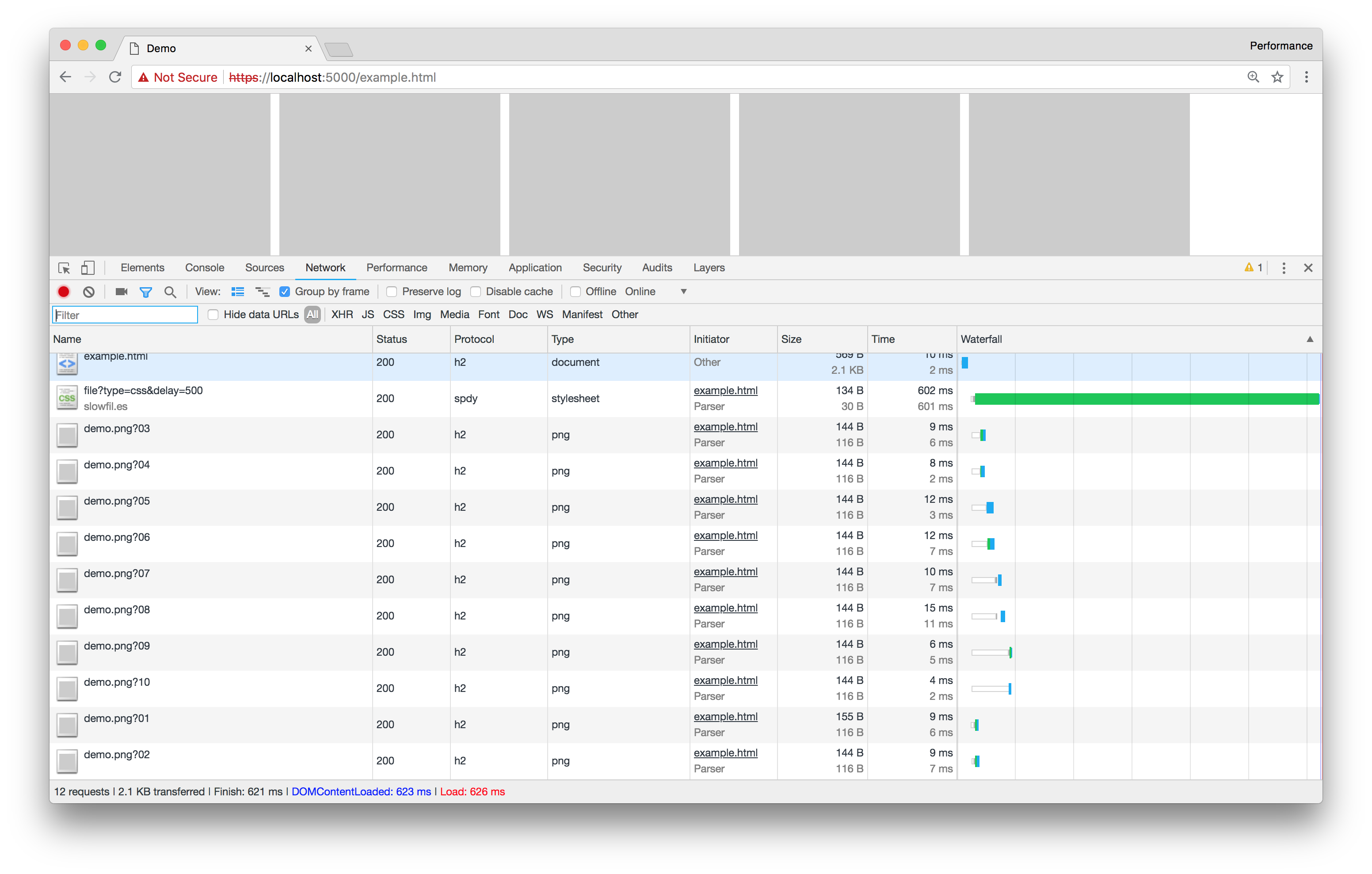
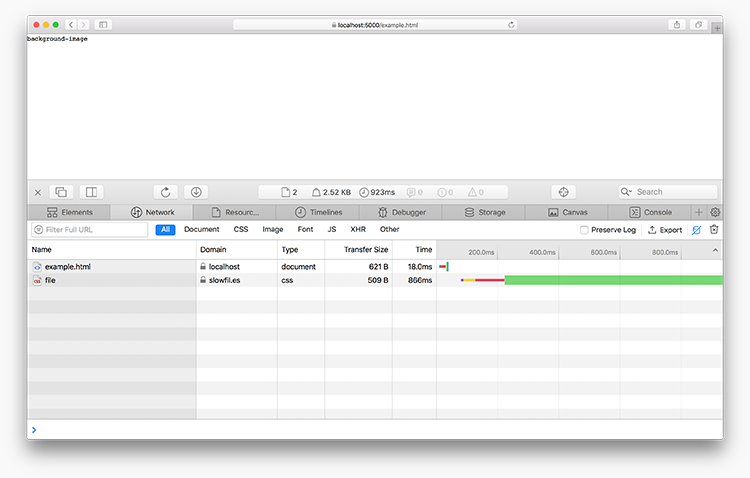
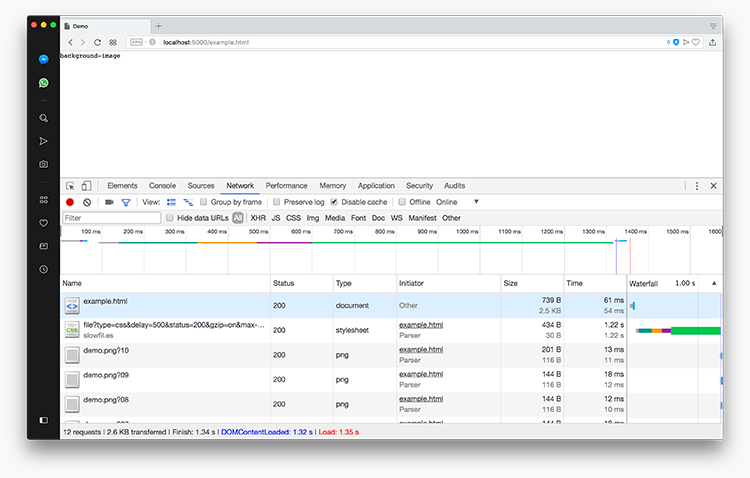
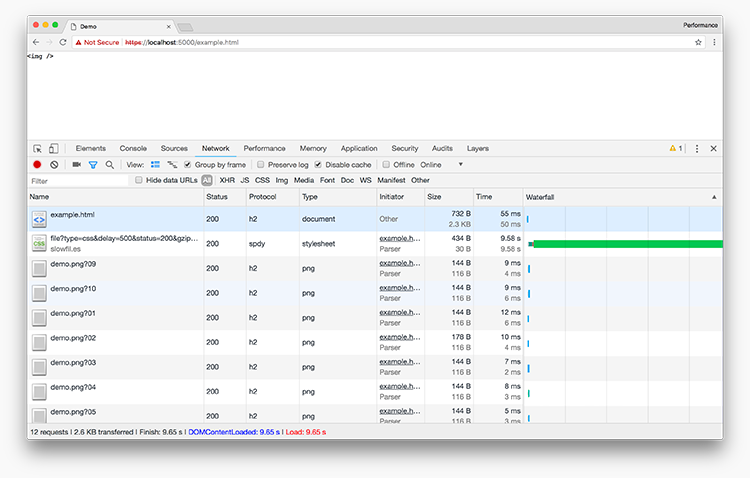
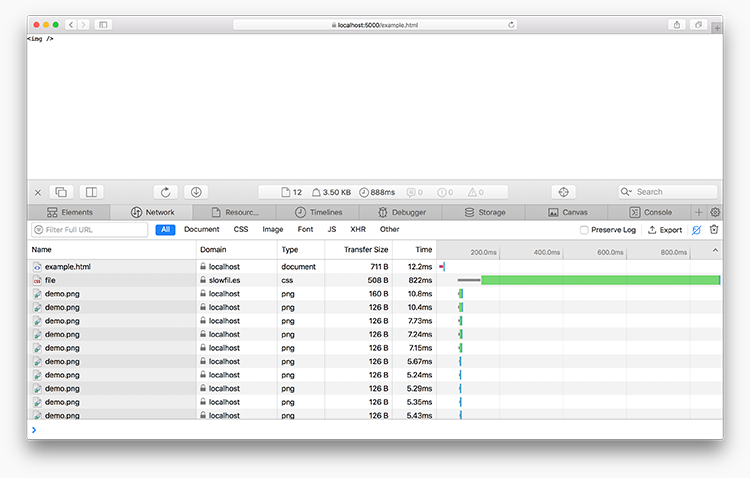
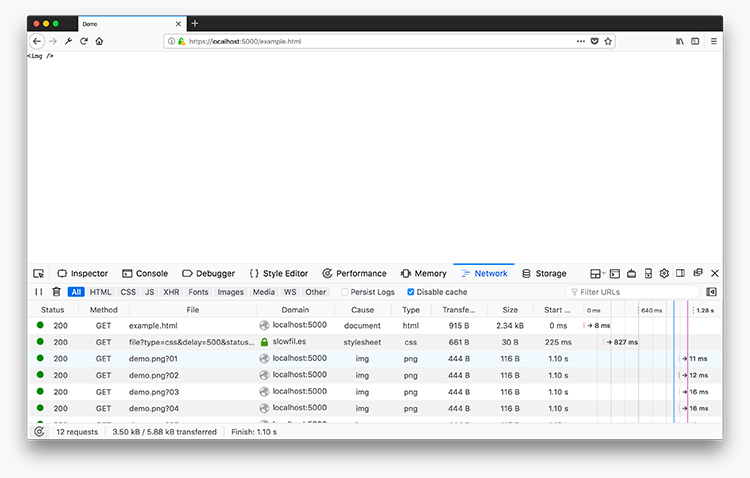
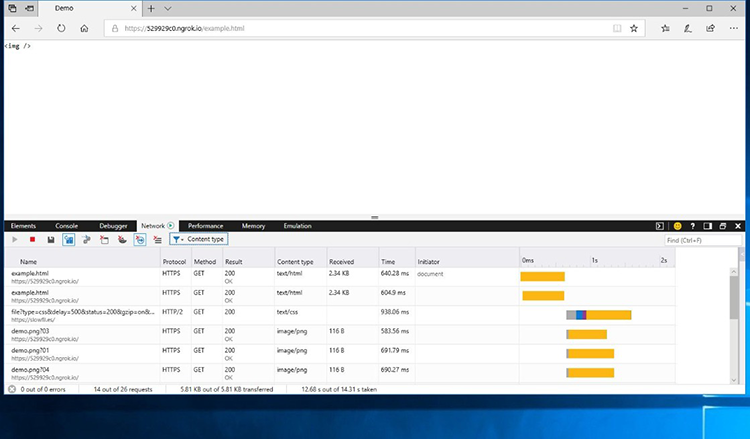
By moving the images to <img /> elements (which is also semantically more
appropriate), the browser can discover them far sooner—as they become exposed to
the browser’s preload scanner—and dispatch their requests before (or in parallel
to) CSSOM completion:

This is stuff we already knew:
background-images until they’ve built the
CSSOM.<img />s on CSSOM
completion. More on this later…Where it gets interesting is when I started to wonder how different browsers
handle different types of image when they’re visible or not: an <img />
element with display: none; applied to it ideally wouldn’t get downloaded, but
the only way the browser would know that the image is indeed hidden is if it
waits for CSSOM completion, thus slowing down the default behavior of the <img
/>: what’s going to happen?
background-imageI will start with background-image as that’s what my client’s initial use case
was. I feel like the behaviour for background-image should be the most
predictable as there are certain impossibilities at play (e.g. we can’t download
a background-image until we’ve built the CSSOM).
I have a couple of expectations (or hopes) that I predict:
background-image until
it knows it needs it (i.e. until the CSSOM has been constructed).background-image that is applied to an element
that is hidden from view (e.g. display: none;).background-image until the CSSOM
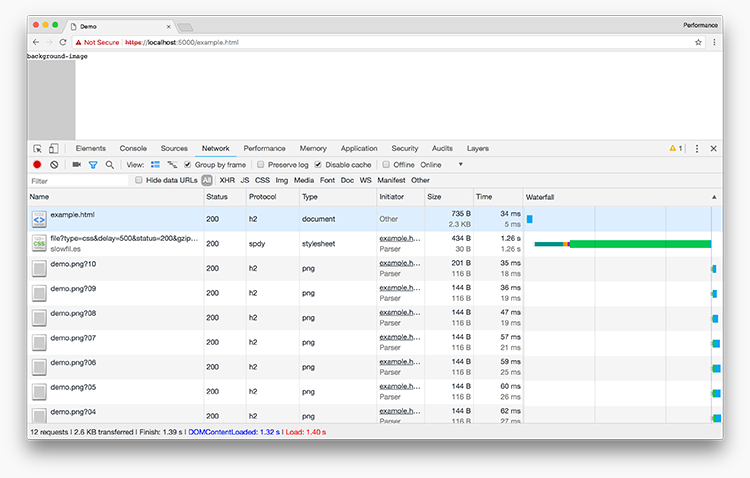
has been constructed:

background-image that isn’t visible
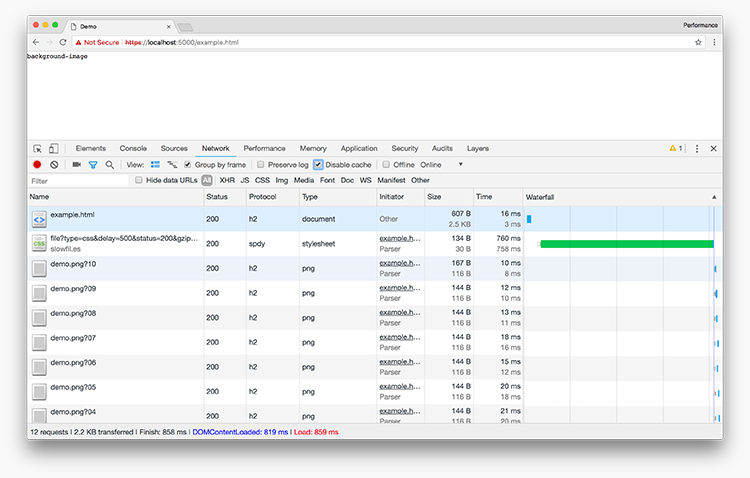
to the user:

background-image until the CSSOM
has been constructed:

background-image that isn’t
visible to the user:

background-image until the
CSSOM has been constructed:

background-image that isn’t
visible to the user:

background-image until the CSSOM
has been constructed:

background-image that isn’t visible
to the user:

background-image until the CSSOM
has been constructed.

background-image that isn’t visible
to the user.

N.B. Yes or No represents factual information. ✓ and ✗ represent what I would consider good/expected and bad/unexpected behaviour, respectively.
| Chrome | Safari | Firefox | Opera | Edge | |
|---|---|---|---|---|---|
| Block on CSSOM | Yes ✓ | Yes ✓ | Yes ✓ | Yes ✓ | Yes ✓ |
| Download if Invisible | Yes ✗ | No ✓ | No ✓ | Yes ✗ | Yes ✗ |
Firefox and Safari seem to have the most preferred behaviour here: they
won’t download background-images that they know they won’t need.
Chrome, Opera, and Edge will all download background-images that
are applied to invisible elements. This feels wasteful, but I suspect it is
a preemptive optimisation to ensure that the image is on the client before the
potential event that the element becomes visible. I feel that—if this is the
case—this is an optimisation that should be left to the developer.
<img />Next, let’s take a look at how browsers handle <img />s.
<img /> completely independently of CSSOM
construction. Blocking <img /> on CSSOM construction seems very
inefficient, and would lead to delays in downloading content.<img /> that end up being hidden from
view, i.e. display: none;. If the browser starts downloading <img />
before CSSOM construction (as I expect) then it has no way of knowing yet
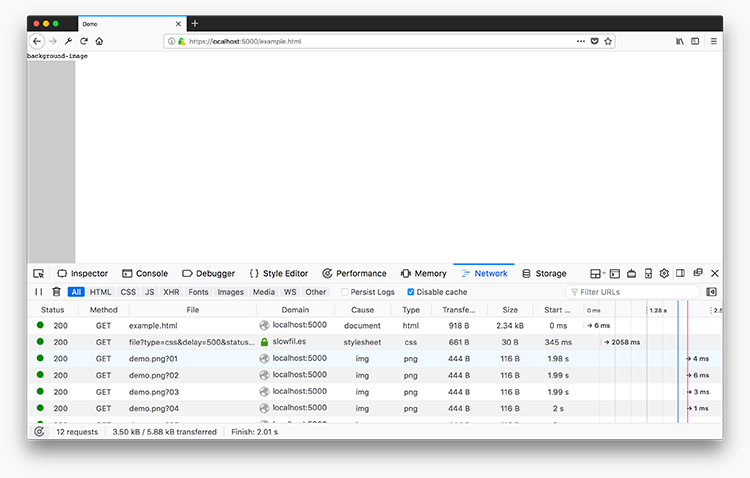
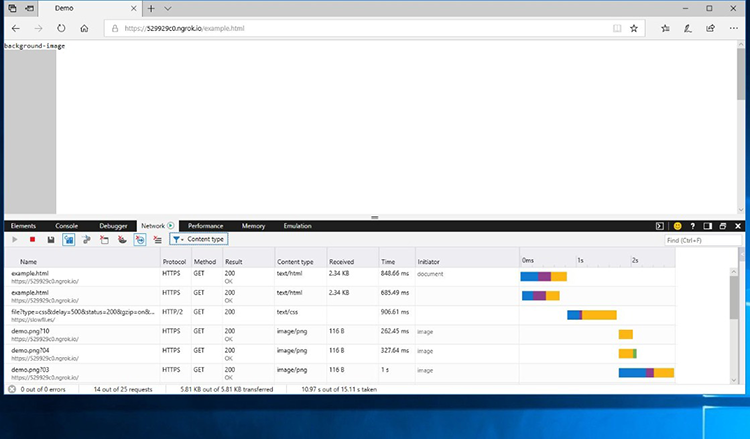
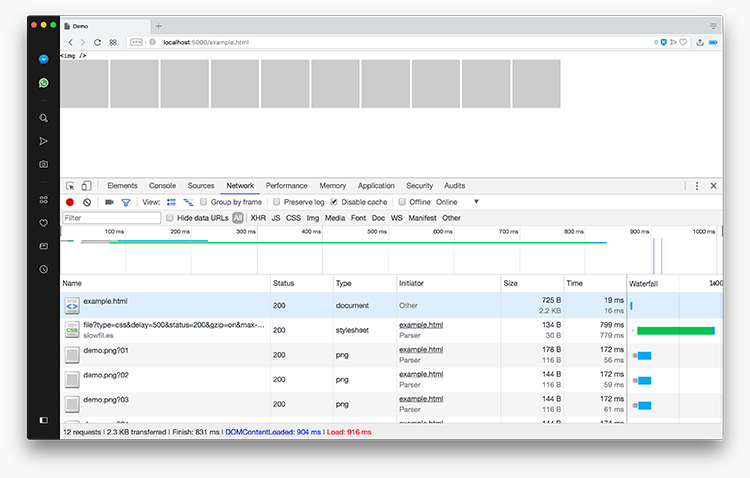
whether that image is needed or not.<img /> requests on CSSOM
construction:

<img /> that
ultimately end up invisible:

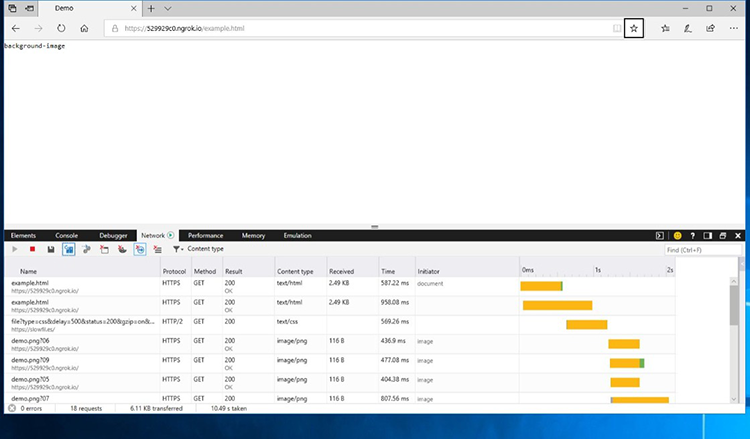
<img /> requests on CSSOM
construction:

<img /> that
ultimately end up invisible:

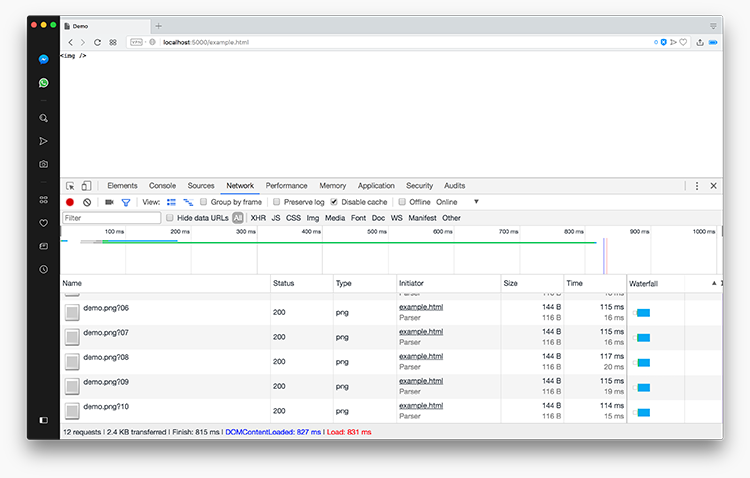
<img /> requests on CSSOM construction.
This means that <img /> requests are not dispatched until the CSSOM has been
built. This represents a surprising inefficiency:

<img />—as
a result of it unexpectedly blocking on CSSOM construction—it will still
download the <img /> even if it knows it will not be visible. I find this
extremely bizarre: it seems to get things wrong on both counts:

<img /> requests on CSSOM
construction:

<img /> that
ultimately end up invisible:

<img /> requests on CSSOM
construction:

<img /> that
ultimately end up invisible:

N.B. Yes or No represents factual information. ✓ and ✗ represent what I would consider good/expected and bad/unexpected behaviour, respectively.
| Chrome | Safari | Firefox | Opera | Edge | |
|---|---|---|---|---|---|
| Block on CSSOM | No ✓ | No ✓ | Yes ✗ | No ✓ | No ✓ |
| Download if Invisible | Yes ✓ | Yes ✓ | Yes ✗ | Yes ✓ | Yes ✓ |
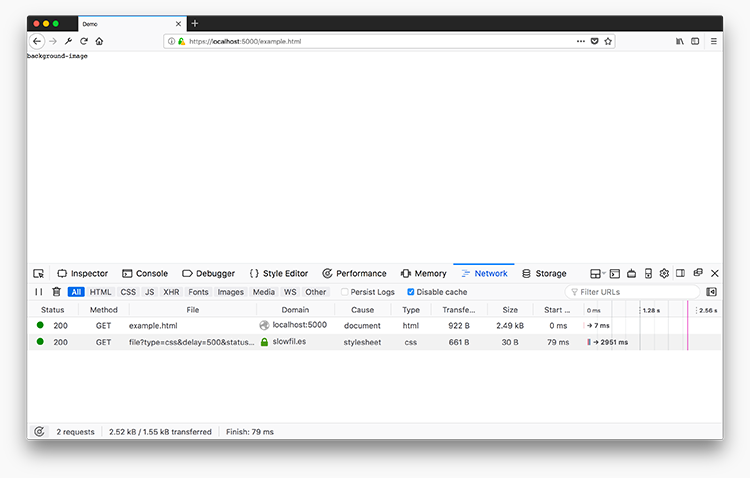
Firefox appears to block <img /> on CSSOM construction. This seems like
a bad idea—no <img />s will begin downloading until Firefox has downloaded,
parsed, and applied the CSS. This means that if you have blocking stylesheets,
they’re blocking your <img />. This would be particularly troublesome if <img
/> are key content (think Imgur, Flickr, etc.).
Firefox gets weirder still! It waits until it’s constructed the CSSOM before
it fires off any <img /> requests, which means it knows if the <img /> will
be visible or not, but if the <img /> is invisible, it will download it
anyway. This is a double-hit: Firefox blocks <img /> on CSSOM construction yet
still downloads <img /> that aren’t visible.
background-images that
aren’t required for first render. This means that hidden DOM nodes that have
a background-image applied to them will still have that background-image
downloaded. Beware unexpected downloads.<img /> downloads on CSSOM construction, meaning
later-than-expected downloads. Beware delays.<img /> even if it wasn’t
needed. Beware unexpected downloads.If you’re a product that relies heavily on content imagery (e.g. Flickr, online publication, photographer) then Firefox will not download any of those images until it’s dealt with your CSS. You should look into preloading any key image content.
If you’re making heavy use of background images and, for whatever reason, are
not showing all of them for first render, beware that some browsers will go
ahead and download them anyway: you might want to look into better strategies
for hidden content (e.g. removal from the DOM rather than display: none;).
Harry Roberts is an independent consultant web performance engineer. He helps companies of all shapes and sizes find and fix site speed issues.

Hi there, I’m Harry Roberts. I am an award-winning Consultant Web Performance Engineer, designer, developer, writer, and speaker from the UK. I write, Tweet, speak, and share code about measuring and improving site-speed. You should hire me.
You can now find me on Mastodon.


I am available for hire to consult, advise, and develop with passionate product teams across the globe.
I specialise in large, product-based projects where performance, scalability, and maintainability are paramount.