Free Consultations
Yes, free.
Firing off the first email is daunting. How much will this cost? What do I even need? I’m not sure what to ask for!
I get it. I wouldn’t like to do it either.
To make things much more comfortable, we can start with a free, zero obligation consultation:
- You give me a site or a handful of URLs and a little context.
- I take a look over your Core Web Vitals data.
- I identify your key liabilities and pain points and provide early triage.
- I suggest an appropriate level of engagement.
- You decide if you’d like to proceed.
It’s as simple as that.
Example Consultation
Free consultations are incredibly low fidelity but usually of very high value. Here is a consultation I did for a potential client:
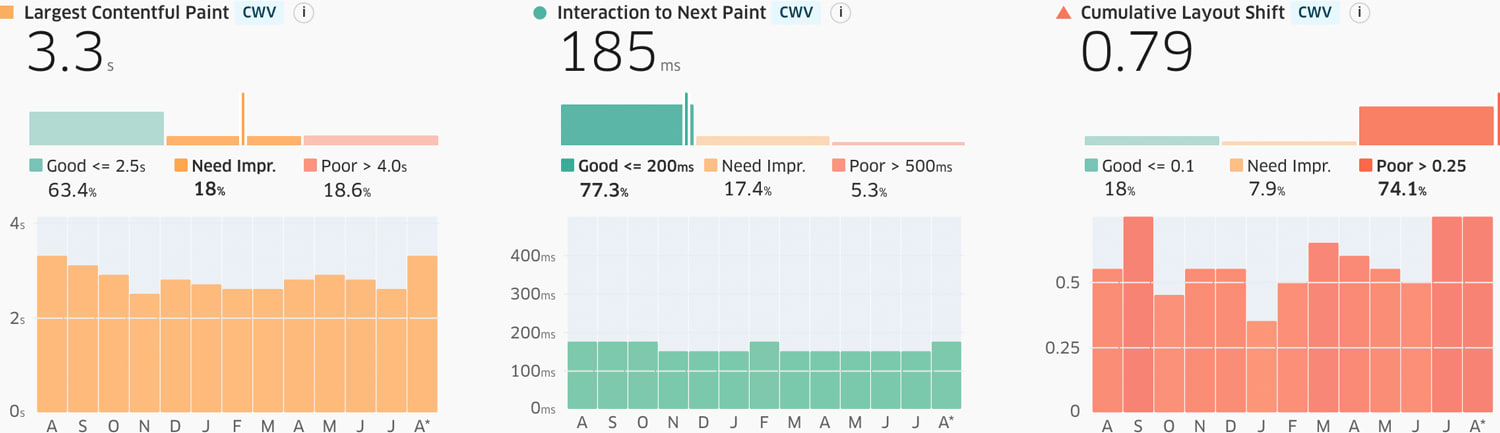
- Latest Core Web Vitals data shows we need to focus on LCP and CLS:

- We regressed in August—does this line up with any changes?
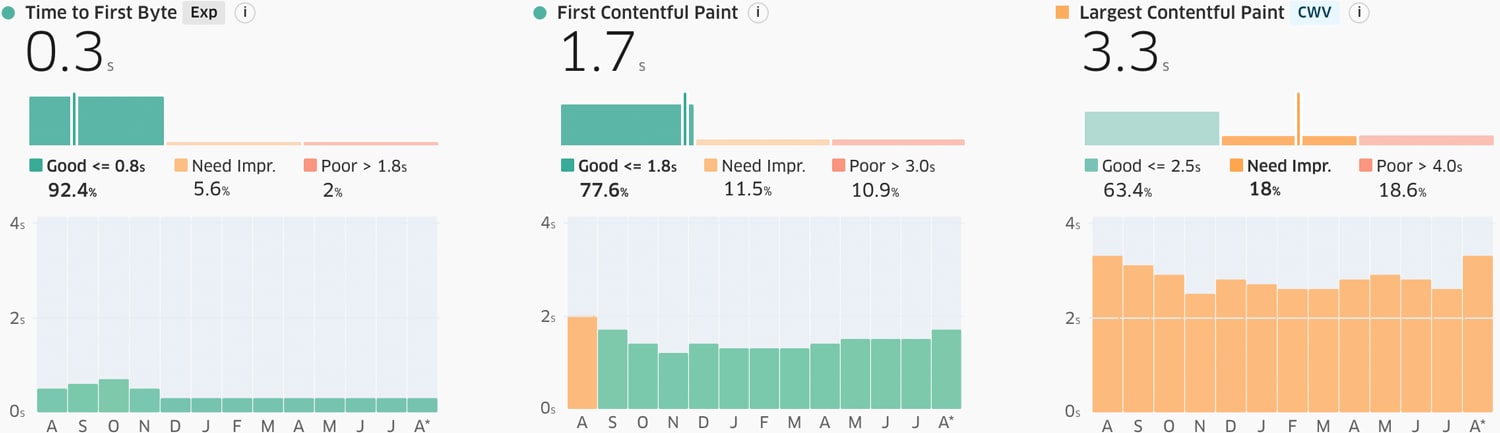
- Huge gaps between milestones hints at client-rendered content:

- Super fast response times but late LCP suggest we’ve moved a lot of work into the browser. This is almost never faster.
- Leaning so heavily on CSR also harms CLS—we aren’t placeholding all of the nascent content.
- Not only are we client-rendering, we’re also lazily loading the images we
insert. Slow on top of slow.
- Only, it actually appears to be broken, so we’re almost definitely incurring double downloads (or worse).
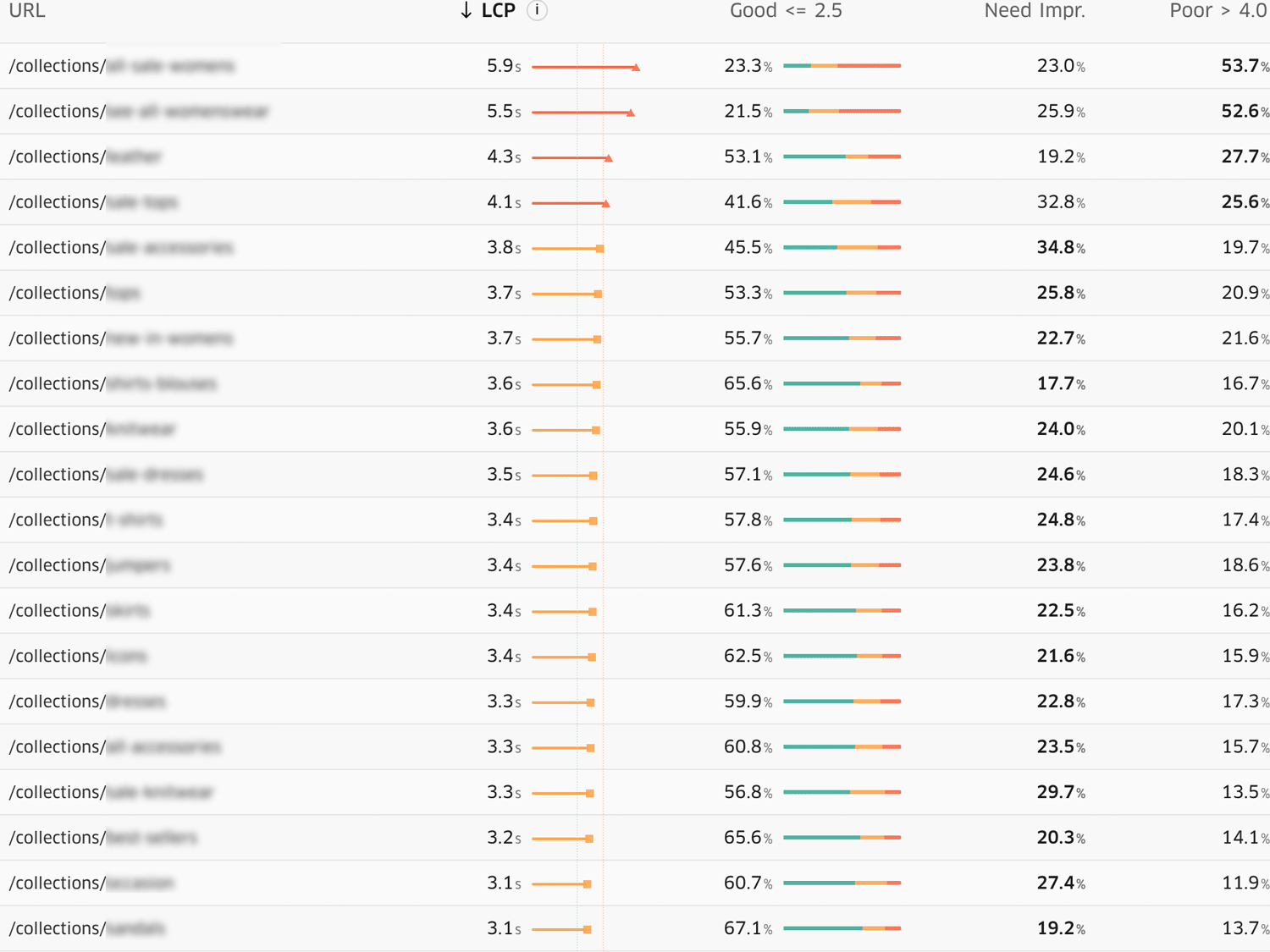
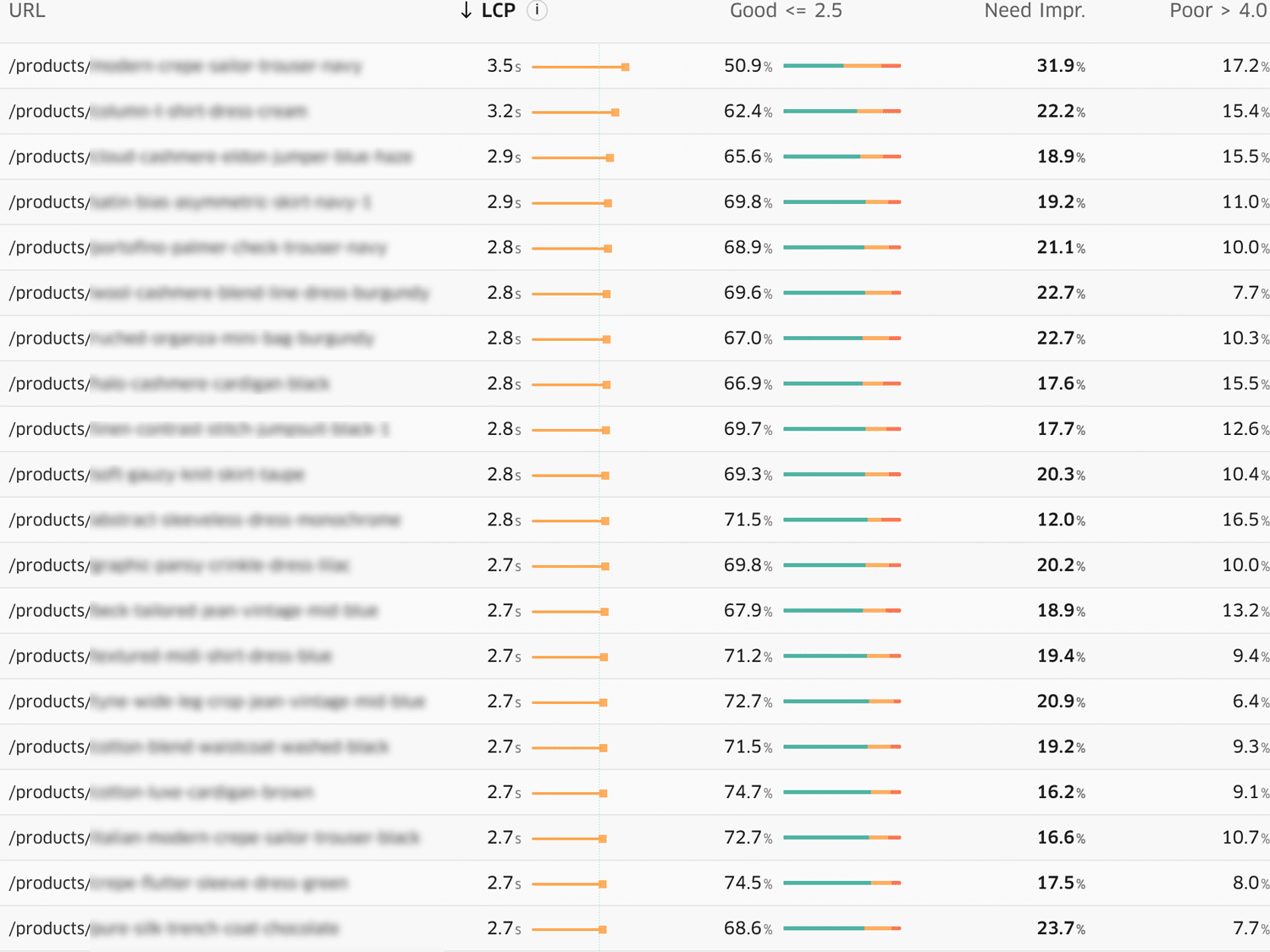
- It looks like Collection pages fare worse than actual Product pages—note
the differing percentages for Poor experiences:
- Collections:

- Products:

- Collections:
- I would definitely recommend at least an audit-style engagement to solve
these Core Web Vitals issues.
- I’ll attach some options and guide prices with this mini-audit.

Hi there, I’m Harry Roberts. I am an award-winning Consultant Web Performance Engineer, designer, developer, writer, and speaker from the UK. I write, Tweet, speak, and share code about measuring and improving site-speed. You should hire me.
Connect
Projects

- ITCSS – coming soon…

Next Appearance
-
Talk
 ANWB Front-End Summit: The Hague (Netherlands), June 2025
ANWB Front-End Summit: The Hague (Netherlands), June 2025