By Harry Roberts
Harry Roberts is an independent consultant web performance engineer. He helps companies of all shapes and sizes find and fix site speed issues.
Written by Harry Roberts on CSS Wizardry.
N.B. All code can now be licensed under the permissive MIT license. Read more about licensing CSS Wizardry code samples…
Last night I gave a performance-oriented talk at the wonderful DaFED event in Novi Sad, Serbia. In the talk, I go into detail about third parties, and how they can have tremendous negative impact on our performance. I also mention that, sometimes, it’s more important to think about resilience than speed. For example, what happens to us if a third party script fails to load? Can we recover from that? What happens if a third party has an outage? Do we suffer the effects of it?
This led to a great question from Dragan along
the lines of Nowadays, how important is it to test sites with JavaScript
disabled?
It’s certainly a thought-provoking question, but I won’t be going
into my answer in this post. Instead, I want to talk about being able to measure
just how many users do have JavaScript disabled. Most analytics software is
powered by JavaScript, so detecting JavaScript becomes self-fulfillingly
impossible. I want to share an incredibly quick tip to measure how many of your
users turn up on a device with no JavaScript capabilities…
I recently wrote an article about finding dead CSS by using a tracking pixel… we can use almost the exact same technique to detect non-JavaScript browsers:
<noscript>
<img src="/pixels/no-js.gif" alt="" />
</noscript>
Now, any browsers that have JavaScript disabled will make a request for
no-js.gif, and all we need to do is check our server logs after a few months
and we’ll get a rough idea of just how many users arrive with JavaScript
disabled. Based on this data, you can make much more informed decisions about
your policy for non-JavaScript users.
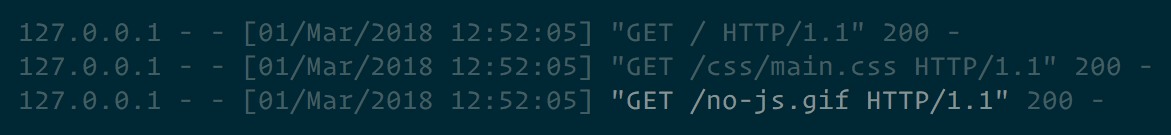
I set up a local server to test this out. After disabling JavaScript and
visiting the relevant test page, sure enough, no-js.gif began to appear in my
logs:

Ryan makes a great point:
Might be worth noting on your new article that you’ll want to set a far-future Cache-Control expiry header for the
no-js.gif(or even use immutable) if you want to count the number of users without JS rather than counting the number of pageviews.
In recent discussions with the NHS, a client of mine, we wondering whether
a print stylesheet would be appropriate. Most of the discussion centred around
hypotheticals and maybes: I can imagine x user might want to print
y information.
These were sensible and educated guesses, but
guesses nonetheless. Let’s gather some data:
@media print {
html::after {
content: url('/pixels/print.gif');
}
}
Note that most printers will not print background-images and -colours by
default, so we insert the image via content rather than, say,
background-image.
Now, whenever someone wants to print our page, a request for print.gif will
fire off and we can capture that information: we can make informed decisions
about if and how to implement a print stylesheet, and how much effort we should
put into it.
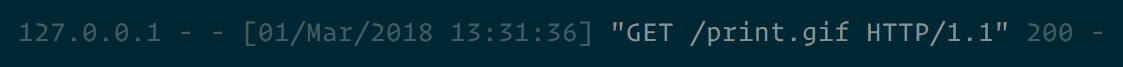
Once again, I built a quick demo to test it out. Expectedly, as soon as I hit
⌘+P, a request for print.gif fires off:

While tracking pixels are far from a new idea, there are creative ways in which we can use them to collect data useful to developers. Once the data is gathered, we can begin to make much more informed decisions about how we work.
N.B. All code can now be licensed under the permissive MIT license. Read more about licensing CSS Wizardry code samples…
Harry Roberts is an independent consultant web performance engineer. He helps companies of all shapes and sizes find and fix site speed issues.

Hi there, I’m Harry Roberts. I am an award-winning Consultant Web Performance Engineer, designer, developer, writer, and speaker from the UK. I write, Tweet, speak, and share code about measuring and improving site-speed. You should hire me.
You can now find me on Mastodon.


I help teams achieve class-leading web performance, providing consultancy, guidance, and hands-on expertise.
I specialise in tackling complex, large-scale projects where speed, scalability, and reliability are critical to success.